Bezpłatny fragment - Jak uczyć wizualnie
O EDUKACYJNYCH WALORACH INFOGRAFIKI
E-book ten dedykuję osobie,
która wpłynęła na zdobycie przeze mnie wszelkich podstaw, przekazała mi wiedzę, zainteresowała, zaciekawiła,
a przede wszystkim zaszczepiła chęć dalszej nauki projektowania.
Dino, chcę Ci bardzo podziękować za wszystkie wskazówki,
które mi przekazałeś na początku mojej graficznej drogi.
Dedykuję ją również Danielowi, który dał mi motywację i sprawił,
że od 14 lutego 2016 roku nieustannie poszerzam swoje umiejętności
związane z branżą graficzną i świadczonymi dla moich klientów usługami
Dla nauczycieli, korepetytorów, lektorów i edukatorów
którzy chcą wykorzystać wartość obrazu w edukacji.
Dla nauczycieli, którzy chcą inspirować do nauki i sprawiać,
że ich lekcje/wystąpienia/ prezentacje/ warsztaty i kursy
(bogate w treści wizualne)
staną się niezapomniane
i będą żyły w pamięci ucznia przez wiele długich lat.
Od autorki
Ogromnie się cieszę, że jesteś w gronie osób, które chcą dowiedzieć się jak uczyć wizualnie, jak uczyć obrazami. Napisałam ten e-book z myślą o nauczycielach, korepetytorach, lektorach, trenerach, edukatorach, twórcach kursów online, którzy chcą skutecznie docierać do swoich uczniów, kursantów, studentów, uczestników warsztatów i szkoleń poprzez wszelkie materiały wizualne (szczególnie infografiki, ale również obrazy, prezentacje multimedialne, piktogramy, filmy, dane statystyczne i inne materiały dydaktyczne wspomagające naukę).
Celem tego e-booka jest przekazanie Tobie wiedzy o jednej z najskuteczniejszych technik uczenia i nauczania, jak również nabycie przez Ciebie kompetencji wizualnych (umiejętności odczytywania, także interpretowania tego, co wizualne i umiejętności samodzielnego projektowania wizualnych materiałów edukacyjnych poprzez wykorzystanie wiedzy z e-booka w praktyce korzystając z dostępnych bezpłatnie narzędzi). W tym e-booku zawarłam niezbędne wskazówki dzięki, którym z powodzeniem stworzysz własne infografiki edukacyjne nawet jeśli dopiero zaczynasz. Na pewno w każdym zespole klasowym, na każdym etapie nauczania, znajdą się uczniowie, studenci czy kursanci, którzy będą preferowali naukę za pomocą zmysłu wzroku. Umiejętność projektowania infografik pozwoli Ci przekazywać wiedzę w taki sposób, aby łatwiej była przyswajalna dla uczestnika zajęć edukacyjnych, szkoleń czy kursów. Infografika ma wiele zalet. Warto znać te zalety i stosować ją jak najczęściej w nauczaniu ze względu na wartość jaką niesie przekazywanie informacji za pomocą obrazu.
Kim jestem i czym się zajmuję?
Jestem absolwentką dwóch kierunków: Filologii Polskiej i Terapii Pedagogicznej z Oligofrenopedagogiką, które ukończyłam na Uniwersytecie Opolskim. Jestem przede wszystkim pasjonatką edukacji zdalnej i nowoczesnych technologii. Jestem twórca, autorka i administratorka platformy edukacyjnej Uczę medialnie do nauki zdalnej oraz Akademii Edukacji Zdalnej. W wolnym czasie uwielbiam czytać książki, projektować strony www i inwestować czas w nabywanie nowych umiejętności i kompetencji.
Od 2017 roku interesuje się e-learningiem i nowoczesnymi technologiami. Z tych zainteresowań powstał, wciąż rozwijany przeze mnie, projekt „Uczę medialnie”. W ramach projektu pomagam nauczycielom, edukatorom, lektorom i korepetytorom skutecznie i atrakcyjnie przekazywać wiedzę przy wykorzystaniu innowacyjnych technologicznych rozwiązań edukacyjnych.
Uwielbiam dzielić się swoim doświadczeniem i wiedzą!
Dlatego zaczęłam projektować własne kursy online, aby pomagać w nabyciu kompetencji informatyczno-medialnych, również innym nauczycielom.
W ramach rozwoju projektu Uczę medialnie przygotowuję autorskie materiały dla nauczycieli z serii “Uczę medialnie” i Akademii Edukacji Zdalnej.
Poprzez kursy e-mail i online oraz e-booki z serii Uczę medialnie pomagam poszerzać kompetencje informatyczno-medialne i inspiruję nauczycieli do wykorzystywania w edukacji nowoczesnych technologii. Dzięki wykorzystaniu TiK w edukacji pomagam przyciągnąć uwagę uczestnika zajęć, zaangażować i skuteczniej przekazywać wiedzę.
Moją misją jest uświadamianie skuteczności stosowania innowacyjnych metod
i nowoczesnych technologii w edukacji. Dzięki nim nauka staje się szybsza, przyjemniejsza
i skuteczniejsza. Aby móc się dzielić tym przekonaniem i wartością jaka płynie ze stosowania nowoczesnych metod nauczania stworzyłam bloga “Uczę medialnie”. W ramach projektu „Uczę medialnie” realizuję autorski projekt online w obrębie, którego powstałaAkademia Edukacji Zdalnej. Celem projektu jest dostarczanie nauczycielom, szkoleniowcom i edukatorom, uporządkowanych, pogrupowanych zestawień cyfrowych narzędzi; skryptów/ kursów obsługi aplikacji i programów przydatnych w pracy nowoczesnego nauczyciela. Projekt ma na celu upowszechnianie możliwości wykorzystania nowoczesnych technologii, dzięki którym nauczyciele będą mogli szybciej
i skuteczniej przekazywać swoją wiedzę przy pomocy komputera i internetu.
E-book pt.: „Jak uczyć wizualnie?” wpisuję się w mój projekt, ponieważ wdrażając wiedzę w niej zawartą, stosując ją w działaniu masz możliwość poszerzać swoje kompetencje informatyczno-medialne, kształcić i rozwijać również kompetencje wizualne zarówno w zakresie odczytywania, jak i projektowania materiałów wizualnych.
Nauczanie wizualne można wprowadzić do procesu edukacyjnego za pośrednictwem wiedzy o myśleniu wizualnym, wiedzy o skuteczności zastosowania metody infograficznej i znajomości zasad projektowania materiałów wizualnych. O wszystkich tych informacjach, zarówno dotyczących faktów z badań o skuteczności zapamiętywania materiałów wizualnych
w przeciwieństwie do zapamiętywania treści linearnych, zasadach projektowania, jak również sposobach wykorzystania infografik, dowiesz się właśnie z tego e-booka.
Ten e-book jest linearnym zapisem i uzupełnieniem kursu online pt.: “Jak wizualizować wiedzę”, który ukazał się 8 czerwca 2018 roku i mieści się na stronie internetowej https://kingaszczesliwa.pl/infografika/.
Kurs został tak przygotowany, aby w szesnaście dni nabyć wszystkie potrzebne kompetencje i umiejętności, do samodzielnego projektowania infografik edukacyjnych w prostych programach graficznych. Zachęcam Cię do tego, aby większość informacji, które zawarłam
w e-booku od razu spróbować zastosować w działaniu i jak najwcześniej przystąpić do projektowania. Nie zrażaj się brakiem umiejętności manualnych w zakresie obsługi programu czy danej aplikacji. Próbuj. W działaniu zawsze możesz poszukać rozwiązania w tym e-booku, jeżeli napotkasz jakieś problemy lub po prostu do mnie napisać. Tylko w taki sposób możesz nabyć te umiejętności
i kompetencje, o których wspomniałam. Im szybciej zaczniesz, tym szybciej wykorzystasz tę metodę i przekonasz się o jej skuteczności, a ponadto poczujesz jaką przyjemność może dawać nam nielinearne przedstawianie treści. Z e-booka dowiedz się jak wiele informacji możesz przekazać za pośrednictwem infografik i jak infografika może ułatwić zapamiętywanie przekazywanych treści odbiorcom.
Koniecznie po przeczytaniu e-booka, przystąp do działania, zaprojektuj infografikę i wyślij do mnie w formacie png lub pdf na adres e-mail podany na kartach tytułowych.
Życzę Ci miłej nauki i czekam z niecierpliwością na Twoją pierwszą edukacyjną infografikę!
Kilka słów o moim doświadczeniu
Posiadam doświadczenie w zawodzie grafika komputerowego, administatora stronami www (to szczególnie), a także projektanta stron internetowych. Obecnie spełniam się projektując strony internetowe przeznaczone dla nauczycieli, platformy edukacyjne i e-learningowe dla korepetytorów, lektorów i szkół chcących zdalnie udostępniać treści edukacyjne. Większość tych platform pozwala na udostępnianie treści video, grafik, pdfów, materiałów tekstowych, a także wiele innych ciekawych interaktywnych zasobów. Projektując stromy i platformy edukacyjne wykorzystuję w praktyce wiedzę o wartości obrazu, którą zawarłam w tym e-booku. Projektuję również kursy online i wizualne dydaktyczne materiały edukacyjne dla uczestników Akademii Edukacji Zdalnej.
Myślę, że gdybym wtedy nie podjęła decyzji o zdobyciu wiedzy z grafiki komputerowej i komunikacji wizualnej, dziś nie powstałaby pierwsza międzynarodowa platforma edukacyjna (connect2learn.education) służąca wymianie doświadczeń i zdobywaniu umiejętności mówienia w języku angielskim, z której uczą się dzieci w Azji, a dokładniej Indonezji, na wyspie Bali, w Tajlandii i Hong Kongu. Zaprojektowałam ją przy współpracy z firmą Intercultural Education Consulting Group Beata Mirecka-Jakubowska.
Jestem głęboko przekonana, że każdy, niezależnie od tego czy miał już styczność z grafiką czy nie, jest w stanie zdobyć i rozwijać kompetencje wizualne. Wierzę, że “ćwiczenie czyni mistrza” i dlatego powstał ten e-book, aby każdy nauczyciel mógł stosować w praktyce wiedzę o nauczaniu wizualnym.
Wierzę, że umiejętności nabywa się poprzez działanie. I to jest ode mnie rada dla Ciebie od razu na wstępie, zanim jeszcze zacząłeś czytać ten e-book. Chcę zainspirować Cię do wizualnego wyrażania myśli, do projektowania nawet jeśli pierwszy raz dowiadujesz się, że coś takiego istnieje i nie masz o tym jeszcze zielonego pojęcia. Nie czytaj tego e-booka dla samego przeczytania, ale spróbuj skorzystać z tych wszystkich narzędzi, które tutaj wymienię i ćwiczeń, które zamieściłem na końcu książki.
Zajrzyj do materiałów dodatkowych, które są dostępne na stronie internetowej jako dodatek do tego e-booka, przyjrzyj się zaprojektowanym infografikom i działaj!
Wraz z e-bookiem otrzymujesz dostęp również do materiałów na platformie i pełnorozmiarowych infografik, które omawiam jako przykłady przekazywania wiedzy w konkretnych rozdziałach. Możesz dzięki temu się im bliżej przyjrzeć. Link i hasło do materiałów znajdziesz na końcu e-booka.
Jeśli zechcesz w praktyce nauczyć się projektować infografiki to zapraszam Cię również do kursu video “Jak wizualizować wiedzę”, który jest rozszerzeniem wiedzy zawartej w tym e-booku, bowiem w nim skupiłam się na przekazaniu kursantom praktycznej wiedzy o projektowaniu i obsłudze aplikacji dla początkujących projektantów infografik, o której też wspomniałam kilka słów w dalszych rozdziałach.
Kurs możesz nabyć tutaj: https://kingaszczesliwa.pl/infografika/
* * *
Opinie kursantek
„W kursie Kingi znalazłam wszystko czego potrzebowałam, aby samodzielnie rozpocząć projektowanie infografik. Wiedza została przekazana w ciekawy
i zrozumiały sposób, co było dla mnie szczególnie istotne, ponieważ nie miałam wcześniej żadnego doświadczenia w samodzielnym tworzeniu grafik. Poznałam bezpłatne narzędzia i banki ikon, zasady projektowania graficznego. Dzięki tej wiedzy udało mi się samodzielnie stworzyć pierwszego e-booka. Kurs okazał się bardzo inspirujący do dalszych działań
w zakresie projektowania graficznego.
Polecam”.
Ewelina Cichowska, polonista, pedagog, logoeda, terapeuta
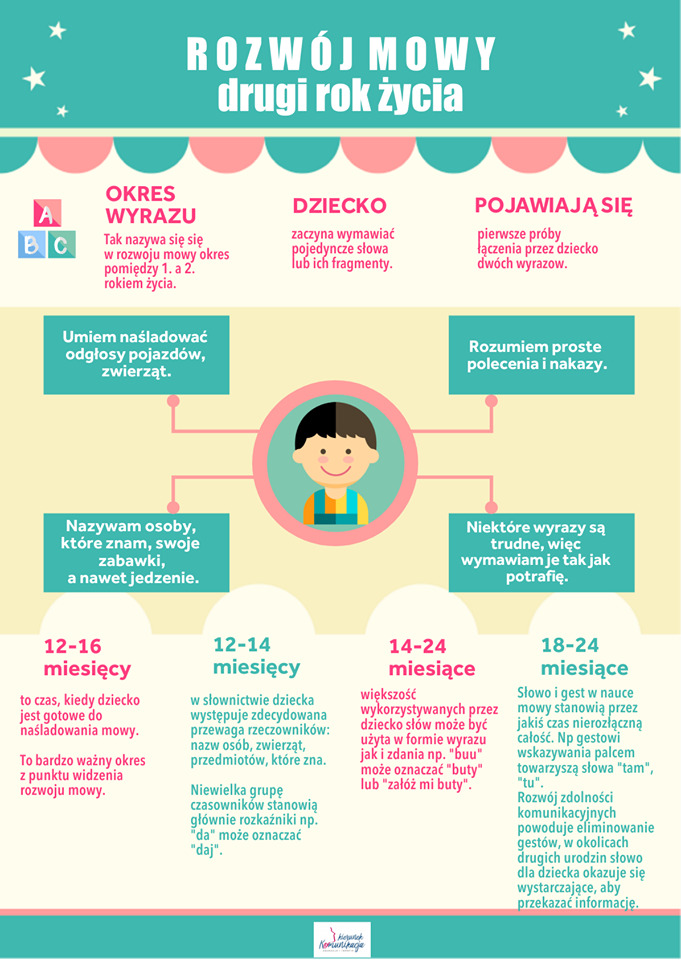
Autorka bloga kierunekkomunikacja.pl i pomocy dydaktycznych dla terapeutów,
w tym opracowania kart wykorzystywanych w dogoterapiii i felienoterapii | https://www.ewelinacichowska-logosido.pl/
Projekt infografiki przygotowany przez Ewelinę po kursie:

Zanim trafiłam na kurs Kingi, niewiele wiedziałam o projektowaniu, planowaniu infografik, czy wykorzystywaniu określonych programów. Z kursu dowiedziałam się jak je projektować i od czego zacząć. Kurs pomógł mi rozpocząć naukę projektowania. Szczerze mówiąc nie czuję, że to czas dokonany, myślę o tym bardziej jak o rozpoczętym procesie… Kurs Kingi jest konkretny, wypełniony adekwatnymi treściami, wpływający na efektywne wykorzystanie wiedzy w praktyce. Kurs zmotywował mnie do stworzenia pierwszej infografiki związanej z prowadzoną przeze mnie działalnością i stał się dla mnie dalszą inspiracją do wizualizacji wiedzy. Szczególnie zapadła mi w pamięć lekcja o kolorach. Kurs spełnił moje oczekiwania i jest godny polecenia.
Kalina Feith, psycholog, psychoedukatorka, specjalizuję się w terapii zaburzeń lękowych,
w tym PTSD i CPTSD oraz zaburzeń nastroju.
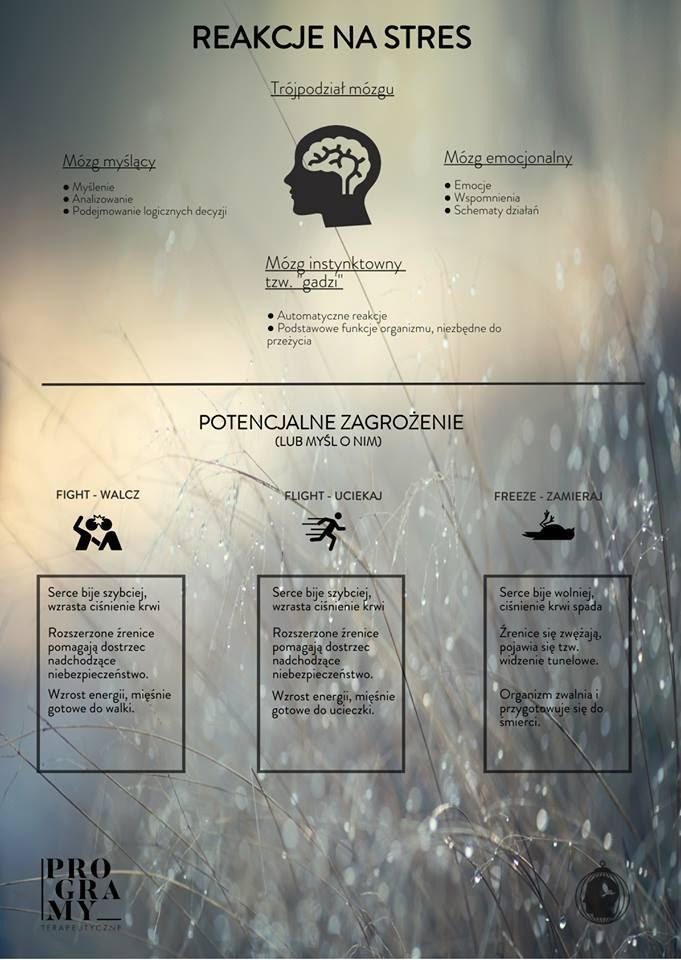
Autorka bloga programyterapeutyczne.pl
Infografika stworzona przez Kalinę po kursie:

Kurs „Infografika — jak wizualizować wiedzę?” przeznaczony jest dla tych, którzy chcą wykorzystać myślenie wizualne w edukacji. Skoro zdecydowaną większość informacji przyswajamy za pomocą wzroku, warto w czasie lekcji, szkoleń czy innych zajęć edukacyjnych połączyć słowa z obrazem. Jak to zrobić? Np. wykorzystując informacyjną grafikę edukacyjną, której wykonanie od podstaw Kinga pokazuje w swoim kursie. Dowiesz się z niego, jak zaplanować i krok po kroku w prostej aplikacji opracować materiał wizualny, by na koniec kursu cieszyć się własną infografiką. I zaręczam, z Kingą to nie jest trudne! Profesjonalizm, wartościowe treści i świetne opracowanie materiałów — tego można się spodziewać. Polecam.
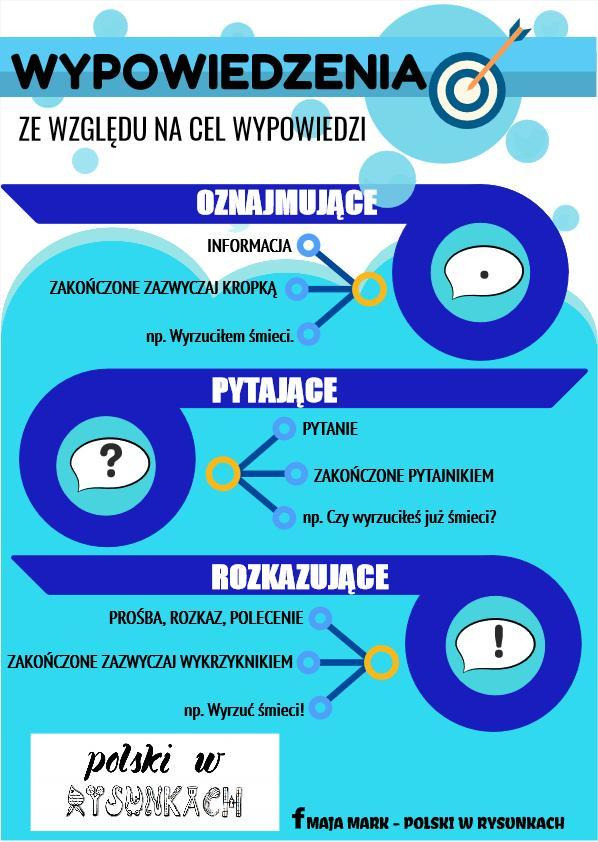
Infografika stworzona przez Maję:

Maja Markiewicz
(fb „Maja Mark — polski w rysunkach”)
Polonistka, nauczyciel z pasją do rysowania,
która na Fanpage „Polski w rysunkach” przedstawia wszelkie zagadnienia z języka polskiego za pomocą rysunków
Wypowiedź praktyka o stosowaniu w nauczaniu infografik:
„Do programu moich lekcji j. angielskiego wprowadziłam tworzenie infografik już kilka lat temu. Dlaczego? Bo w bardzo interesujący sposób zmuszają uczniów do krytycznego myślenia.
Tworzenie infografiki na podstawie opowiadania lub powieści, przeczytanego rozdziału podręcznika z biologii czy historii, czy kilku artykułów na zadany interesujący temat z jakiejkolwiek dziedziny aktywuje strategiczne myślenie:
Które treści wybrać i dlaczego? Fakty? Opisy? Statystyki? Nazwy?
Jak je efektywnie zobrazować? Znakiem? Symbolem? Wykresem? Mapą? Ikonką?
Diagramem? Ilustracją?
Jak je sensownie połączyć by trudne treści łatwo było zapamiętać?
Zadaję zrobienie infografiki w grupie, a to sprawia, że uczniowie mają za zadanie nie tylko przemyśleć powyższe kwestie, ale też współpracować ze sobą i negocjować czyje informacje
i pomysły przedstawienia ich będą najefektowniejsze i najskuteczniej zobrazują temat.
Lekcje na mojej platformie edukacyjnej www.connect2learn.education zawierające wspólne tworzenie infografik łączą uczniów z wielu krajów i kultur, oraz uczą współczesnej pracy zespołowej.”
Beata Mirecka-Jakubowska, M.A.
Intercultural Education Consultant
Etapy pracy z e-bookiem
Pisałam tę książkę z przeświadczeniem, że posłuży Ci ona do zdobycia wiedzy istotnej
i niezbędnej w projektowaniu infografik edukacyjnych i wykorzystaniu ich jako formy uczenia wzrokowego, wizualnego nauczania w procesie edukacyjnym i pomoże wykorzystać wartość obrazu na zajęciach edukacyjnych, kursach, warsztatach czy nawet szkoleniach. Przygotowałam ją według tych samych zasad, którymi kierowałam się podczas tworzenia kursu. To pięć etapów przyswajania wiedzy: zdobycie niezbędnej wiedzy, utrwalenie wiedzy poprzez wykonanie ćwiczeń, zastosowanie wiedzy w praktyce i końcowe efekty.
Dlatego najpierw poznasz fundamenty nauczania wizualnego. Temu zagadnieniu poświęciłam całą pierwszą część. Dowiesz się co nazywa się multimedialnym uczeniem, jakie są typy pamięci i jaki ma to związek z przekazywaniem wiedzy. Dowiesz się czym jest infografika, potem jakie są jej rodzaje, jaka jest jej struktura, z czego się składa. Poznasz typy treści jakie możesz zawrzeć w infografice.
W części drugiej dowiesz się jak rozplanować treści na infografice. Przeczytaj tę część wnikliwie zanim przystąpisz do projektowania swojej pierwszej infografiki, ponieważ te zagadnienia są bardzo ważne i to właśnie ta umiejętność sprawia, że wszelkie materiały graficzne wydają się odbiorcy estetyczne i spójne. Dzięki dobremu rozplanowaniu treści stworzymy pewnego rodzaju ścieżkę wzrokową, przez którą będzie podążał odbiorca infografiki. W tej części umieściłam też układy treści, którymi się możesz posługiwać podczas planowania, a potem projektowania infografiki. Nie zabraknie też wiedzy o tym, co jest infografiką, a co nie jest. W związku z tym poznasz typy błędów jakich warto unikać podczas projektowania infografik.
Część trzecią poświęciłam na omówienie dwóch niezwykle ważnych zagadnień
w projektowaniu graficznym: doborze fontów (potocznie zwanych czcionkami) i doborze kolorów. Poznasz więc podstawy wiedzy o kolorze. Dowiesz się czym jest barwa a czym kolor, jakie są cechy barw i jakie barwy ze względu na te cechy wyróżniamy. Dowiesz się czym jest koło barw, a przede wszystkim jak dobierać kolory w pary. Nie zabraknie też ciekawych informacji o skojarzeniach, jakie wywołują określone kolory. Poznasz tzw. psychologię kolorów. A wszystko po to, aby Twoje infografiki były spójne kolorystycznie i właśnie poprzez kolor przyciągaly uwagę odbiorcy.
Niemniej ważna od wiedzy o kolorze jest wiedza o fontach, dlatego poznasz podstawową terminologię związaną z typografią, dziedziną wiedzy zajmującą się dobieraniem fontów (czcionek), która sprawia, że teksty prezentowane na infografice łatwo się czyta. Poznasz czym różnią się od siebie fonty bezszeryfowe od szeryfowych i dowiesz się jakie fonty najlepiej ze sobą zestawiać. Dzięki temu Twoje infografiki zyskają na estetyce i będą przyciągać uwagę odbiorcy.
W części czwartej omówię aplikacje do projektowania infografik i podpowiem, którą wybrać, gdy dopiero zaczynasz. Omówię interfejs aplikacji, którą polecam osobom początkującym. Dowiesz się jak jej używać, poznasz podstawowe funkcje i możliwości tej aplikacji. Dowiesz się jak wybrać szablon, jak stworzyć infografikę bez szablonu. W dalszych podrozdziałach omówię jak dodawać zewnętrzne ikony, zdjęcia, tła i zestawiać ze sobą wszystkie elementy na infografice w jedną całość. Dowiesz się jak nadać kolor tłu i jak wgrywać ikony lub zdjęcia do aplikacji ze swojego komputera.
W ostatniej części zamieściłam informacje o tym jak wykorzystać infografikę na zajęciach szkolnych/kursach, czy warsztatach i jak umieścić ją na platformie edukacyjnej. Dowiesz się również jak szukać inspiracji i jak zapisać infografikę do formatu PDF, gdy dana aplikacja nie oferuje takich funkcji. Znajdziesz w niej również dodatki: opinie moich kursantek i aneksy, które mogą Ci się przydać podczas projektowania graficznego.
Zapraszam do lektury.
Rozdział 1
Fundamenty nauczania wizualnego
Wstęp do nauczania wizualnego
Zasady projektowania edukacyjnych materiałów wizualnych i multimedialnych
“Żyjemy obrazami i rozumiemy świat w obrazach”
Hans Belting
Na pewno nie raz w swojej karierze zawodowej zadawałeś sobie Drogi Czytelniku pytanie: jak skutecznie przekazywać wiedzę? Jak uczyć, żeby nauczyć? Co zrobić, aby moi uczniowie, kursanci, uczestnicy szkoleń, czy kursów online ZAPAMIĘTALI, to co chcę im przekazać? I to naturalne, że chcesz swoją pracę wykonywać dobrze i chcesz, aby mieli zadowalające efekty.
Każdy nauczyciel wie, że nie wystarczy posiadać wiedzę, trzeba jeszcze umieć ją przekazać. Każdy z nas na pewno w swoim życiu poznał choć jednego nauczyciela, który posiadał ogromną wiedzę, ale nie potrafił tej wiedzy przekazać. Sztuka prezentowania wiedzy nie jest łatwa, ale równie istotna jak jej posiadanie. W XXI wieku w “kulturze nadmiaru”, w której żyjemy, sztuka prezentowania informacji w ciekawy i innowacyjny sposób jest wręcz wpisana w zawód współczesnego nauczyciela.
Jak to zrobić? Jak ciekawie prezentować wiedzę? Postaram się odpowiedzieć na to pytanie w tym e-booku i przedstawię Ci mało znaną, ale skuteczną metodę przekazywania wiedzy. Ta metoda to infografika (ja nazywam ją informacyjną grafiką edukacyjną). Jednak zanim dowiesz się czym ona jest, opowiem Ci o tym jak zapamiętujemy informacje, aby udowodnić, że stosowanie wizualizacji i prezentowanie wiedzy w formie zwizualizowanej ma bardzo wiele korzyści, zwłaszcza w edukacji.
Jak zapamiętujemy informacje w zależności od ich przeznaczenia?
Niezależnie od tego czy jesteś nauczycielem, który pracuje w szkole, szkoleniowcem, lektorem, korepetytorem, czy twórcą kursów online to musisz wiedzieć, że sposób przekazywania wiedzy ma duży wpływ na to, jak jest ona przyswajana przez odbiorcę. Tradycyjne metody nauczania były doskonalone przez wieki i powstały już w czasach antycznych, jednak dziś z uwagi na postęp cywilizacyjny i wyniki badań, (które przytoczę później), konieczne jest ich zastąpienie nowoczesnymi metodami i w miarę możliwości wzbogacanie przekazu o treści wizualne.
Czesław Kupusiewicz w “Podstawach Dydaktyki” wyróżnia metody oparte na: słowie, obserwacji, pomiarze oraz działalności praktycznej. Warto wiedzieć, że efektywność przekazu jest zależna od stosowanej metody i formy przyswajania treści przez odbiorcę.
Kluczem do efektywnego przekazywania wiedzy jest zrozumienie procesu przyswajania i przetwarzania informacji przez nasz mózg. Badania prowadzone przez Politechnikę Poznańską dowodzą, że zapamiętujemy:
10 % tego, co czytaliśmy
20 % tego, co słyszeliśmy
30 % tego, co widzieliśmy
50% tego, co widzieliśmy i słyszeliśmy
70% tego, co mówiliśmy w czasie rozmowy
90% tego, co mówiliśmy o tym, co robimy.
Zapamiętywanie zależne jest również od naszych preferencji przyswajania informacji. W związku z tym powstał podział na słuchowców, kinestetyków, wzrokowców. Odbieramy informacje za pomocą pięciu zmysłów, dlatego przekaz kierowany do ucznia, kursanta czy uczestnika szkoleń powinien być multisensoryczny tzn. taki, który angażuje jak najwięcej zmysłów. Dzięki temu odbiorca jest w stanie zapamiętać więcej.
Te same badania dowodzą, że w zależności od zaangażowanego zmysłu inaczej odbieramy informacje i ją przetwarzamy.
Zapamiętujemy: 83% za pośrednictwem wzroku
11% za pośrednictwem słuchu
3,5 % za pośrednictwem węchu
1,5 % za pośrednictwem dotyku
1 % za pośrednictwem smaku.
Podobnie przedstawił owe badania Edgar Dale, który badał to jak długo pamiętamy dane informacje. Zależności obrazuje grafika umieszczona obok.
Z powyższego wynika również, że bardzo dużo informacji zapamiętujemy za pomocą wzroku. Warto ten fakt wykorzystać i projektując zajęcia, szkolenia, warsztaty czy kursy wzbogacić informacje słowne o wizualizację, a tym samym dając szansę uczestnikom na szybsze i łatwiejsze zapamiętywanie tego, co chcemy im przekazać.
Na przyswojenie informacji przedstawionej w formie wizualnej potrzebujemy zaledwie kilku sekund, a przetworzenie tekstu zawierającego się od 200 do 250 słów zajmuje aż 60 sekund.
Warunki biologiczne naszego mózgu wskazują, że około 50% jego obszarów bezpośrednio jest powiązanych ze wzrokiem i działa za jego pośrednictwem. Jak twierdzą naukowcy z Cambridge “połowa ludzkiego mózgu jest poświęcona bezpośrednio lub pośrednio wizji, zrozumienie procesu widzenia dostarcza wskazówek do zrozumienia podstawowych operacji w mózgu”. Dzięki temu mózg jest w stanie rozróżnić dwa rożne obiekty, gdy jeden przysłania drugi i przyporządkować go do dwóch różnych klas. Skupiska komórek w różnych częściach mózgu współdziałają w przetwarzaniu różnych składników informacji wizualnej, takich jak orientacja pionowa lub pozioma, kolor, rozmiar, kształt, ruch i rozróżnienie zachodzących na siebie obiektów.
Sieć komórek mózgowych bogatych w neurony i włókna neuronowe, odpowiedzialnych za widzenie jest imponująco rozbudowana. Sama siatkówka składa się z 150 milionów komórek i jest “przedłużeniem mózgu”. Dzięki tym komórkom informacje w formie wizualnej wędrują do kory mózgowej. Tam informacje są przetwarzane i kierowane do innych obszarów mózgu. Neurony odpowiedzialne za wzrok zajmują dużą część masy mózgu, bo aż 30% wszystkich szarych komórek w stosunku do 8% odpowiedzialnych za dotyk i 3% odpowiedzialnych za słuch.
Z podanych wyżej danych jasno wynika, że nasz mózg bardziej preferuje informacje wizualne niż tekst. To z kolei jest zależne od formy w jakiej informacja jest podana. Aby przeczytać tekst mózg najpierw musi przekodować go na symbole czy obrazy i potem zakodować je jako informacje przetworzone. Większa szybkość z jaką przetwarzamy obrazy wynika z tego, że tekst jest przyswajany linearnie, w przeciwieństwie do obrazu, który przyswajamy jednocześnie, automatycznie. Litery będące składowymi zdań, a zdania składowymi akapitów muszą zostać odszukane w naszej pamięci jako symbole i kształty. To powoduje dłuższy proces odkodowywania informacji i ich przetwarzania.
Jak skutecznie przekazywać wiedzę?
Odpowiedź na pytanie zadane w tytule jest prosta! Wizualizuj wiedzę i stosuj informacje wizualne!
Dostarczaj uczniom/uczetnikom szkoleń/ studentom/ kursantom/ wzrokowe detale,
aby zapamiętywali przekazywane informacje na stałe!
Używając na zajęciach, kursach, szkoleniach, prezentacjach multimedialnych informacji w postaci zwizualizowanej, korzystając z obrazów, kształtów, symboli i zdjęć, dla zobrazowania tego, o czym mówisz, dzięki temu ułatwiasz odbiorcom ich przyswojenie i zapamiętanie.
Wizualizacja wiedzy pozwoli Ci skutecznie przekazywać ją innym. Dzięki niej Twoje zajęcia, szkolenia, kursy wyróżnią się wśród innych nauczycieli, a uczniowie/studenci czy kursanci nigdy o nich nie zapomną.
Multimedialny sposób uczenia. Nauczanie wizualne
Teoretycznym fundamentem uczenia wizualnego jest koncepcja kognitywistyczna
o teorii multimedialnego uczenia się. Teoria kognitywistycznego obciążenia poznawczego
i zintegrowany model rozumienia tekstu i obrazu, z których wywodzi się teoria multimedialnego uczenia, pochodzą z kolei od teorii kognitywnego obciążenia poznawczego. Autorami tej teorii są John Sweller i Paul Chandler.
Wszystkie te teorie opierają się na tych samych założeniach i sprowadzają się do stwierdzenia, że istnieją dwa kanały przetwarzania informacji: werbalno-obrazowy i audytywno-werbalny. Prościej ujmując werbalny (słowny) i niewerbalny (obrazowy, wyobrażeniowy).
Omawiając tę teorię zwraca się uwagę na to, że człowiek aktywnie przyswaja docierające do mózgu informacje, co oznacza tyle, że podczas odbierania bodźców czy to w postaci komunikatów werbalnych, czy niewerbalnych przetwarza je poprzez generalizowanie, porównywanie, klasyfikowanie i zestawianie.
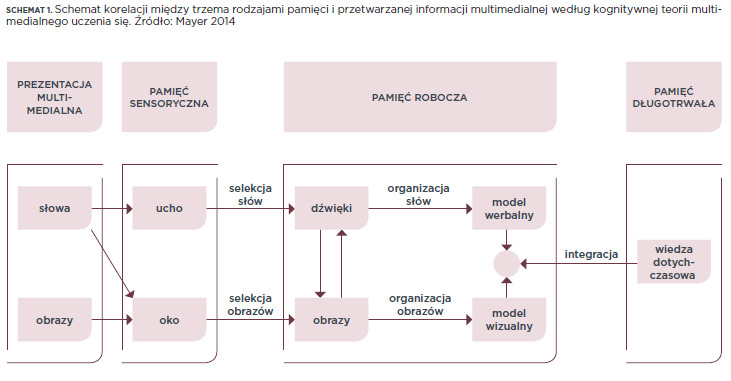
Warto uwzględnić również kilka rodzajów naszej pamięci, ponieważ przetworzone informacje są magazynowane za pomocą pamięci sensorycznej (ultrakrótkiej), operacyjnej krótkotrwałej) i długotrwałej. Zależności między tymi trzema rodzajami pamięci obrazuje poniższy schemat:

Pamięć sensoryczną charakteryzuje to, że rejestruje ona bodźce wizualne audytywne bez zniekształceń w ciągu jednej sekundy. Następnie następuje modyfikacja tych informacji poprzez przeniesienie ich do pamięci roboczej. Przetwarzanie to odbywa się świadomie. Wrażenia wizualne
i audytywne są przetwarzane i następuje proces ich nazywania w odniesieniu do informacji zapisanych w naszym mózgu wcześniej. W ten sposób następuje ich zintegrowanie
z zmagazynowanymi w pamięci długotrwałej informacjami i klasyfikacja, a w końcowym etapie nazwanie za pomocą kodu werbalnego. Fachowo nazywa się ten proces audytywną lub wizualną reprezentacją odbieranych bodźców. Selekcja jaka następuje w pamięci roboczej jest najistotniejszym krokiem w odbieraniu bodźców ze świata zewnętrznego i trwa stosunkowo krótko ze względu na ograniczenia pojemnościowe pamięci roboczej.
Równie ważna jest integracja z pamięcią długotrwałą, w której zmagazynowane
są wszystkie wcześniej zgromadzone o świecie informacje. Pojemność i czas przechowywania informacji w tej pamięci jest nieograniczona. Do tej pamięci trafiają zwykle takie informacje, które zostały odebrane za pomocą kilku zmysłów. Dzieje się tak dzięki aktywizowaniu dwóch synchronicznych kanałów odbierania informacji, werbalnego i niewerbalnego. Mózg uczącego musi przetworzyć informację werbalną w proces organizacji treści werbalnej w treść wizualną. Tak samo dzieje się w przypadku przetwarzania informacji niewerbalnej, jednak z tą różnicą, że informacja niewerbalna zostaje przetworzona 60 000 razy szybciej.
W związku z tym za istotne uważam stosowanie materiałów wizualnych
i multimedialnego uczenia, wizualnego uczenia. Zaletą wizualnych materiałów dydaktycznych jest ich niezwykła możliwość dotarcia do długotrwałej pamięci ucznia. Istnieje bowiem możliwość ich korygowania, uzupełniania lub całkowitego zmieniania dopasowując ją do odbiorcy w zależności od jego preferencji. Materiał wizualny ma przewagę już nie tylko ze względu na szybkość odbierania bodźców, ale również ze względu na długotrwałość zapamiętywania treści wizualnych
w kontekście pamiętania treści werbalnych.
Stosowanie kilku metod nauczania w połączeniu z wizualnymi materiałami dydaktycznymi sprawia, że różni uczniowie, o specyficznych i różniących się od siebie preferencjach uczenia, mogą odnaleźć się w otoczeniu dydaktycznym i przyswajać informacje
w najlepszej dla siebie formie.
Istotne jest zatem przekazywanie wiedzy w sposób multisensoryczny, czyli zakładający wykorzystanie w procesie dydaktycznych wszystkich zmysłów odbiorcy do przyswojenia informacji. Warunkiem multisensoryczności jest zatem interaktywny i interdyscyplinarny przekaz. W skład przekazu multisensorycznego wchodzą sensory czyli zmysły, za pomocą których dobieramy informacje.
Multisensoryczność można uzyskać poprzez ukierunkowanie procesu dydaktycznego na uczącego się. Nauczyciel zatem musi dobrze znać ucznia, jego preferencje uczenia się
i dostosowywać materiały dydaktyczne do indywidualnych potrzeb uczniów. A potrzeby uczniów są różne, dlatego wyróżniono kilka stylów uczenia się, a w kontekście tych stylów wyłoniono również typy uczestników zajęć edukacyjnych. Świetnie obrazuje to infografika:
Henryk Mazepa podaje iż, szczególną uwagę multisensoryczności powinni poświęcić nauczyciele języków obcych, bo dzięki obrazom, animacjom i materiałom video, a więc wszelkim interaktywnym pomocom dydaktycznym można zwiększyć skuteczność nauczania języków obcych.
Zgodnie z różnorodnymi sposobami uczenia się i przyswajania informacji wyróżniono tzw. model VARK, który zakłada cztery podstawowe sposoby przyswajania informacji:
— wzrokowy (V -visual) — nauka poprzez oglądanie grafik, map, wykresów, obrazów, dzieł sztuki, diagramów, zapamiętywanie informacji wzrokowych, a nie linearnych.
— słuchowy (A — Auditory) — nauka poprzez słuchanie wypowiedzianych słów, zapamiętywanie przekazu słuchowego.
— pisemny (R-read / write) — nauka poprzez czytanie lub pisanie;
— kinestetyczny (K- kinestetic) — nauka poprzez doświadczenie, ruch, działanie.
Podsumowując warto zapamiętać, aby eksponować w materiałach dydaktycznych, najlepiej w formie wizualnej najważniejsze informacje, aby za pomocą sensorów (oczu i uszu) trafiły do pamięci sensorycznej. Istotne jest więc używanie obrazów, dźwięków, animacji, gifów itd. Pamięć sensoryczna organizuje dźwięki, obrazy i słowa, pomaga wybierać informacje z przekazu, filtrować je i przetwarzać na zrozumiałe komunikaty.
Warto pamiętać również, aby nie przeciążać pamięci roboczej. Ma ona ograniczoną pojemność i gdy uczeń, student, czy kursant stara się przez długi czas nas słuchać może czuć się przeciążony, przytłoczony, zmęczony. Teraz wiesz dlaczego slajdy w prezentacjach multimedialnych nie powinny być przeładowane tekstem, a informacjami wizualnymi, które prowadzący objaśnia, uzupełnia werbalnym komunikatem.
Trzecia ważna rzecz do zapamiętania jest związana z pamięcią długotrwałą. Warto budować przekaz o schematy, wizualne treści ponieważ uczący się mogą połączyć informację płynącą z przekazu wizualnego z posiadaną już wiedzą w pamięci długotrwałej, a co za tym idzie również zapamiętać to, co chcemy im przekazać. W pamięci długotrwałej odbierane informacje są zapisywane jako modele informacji i schematy.
Warto również wspomnieć o bardzo ważnym aspekcie multimedialnej teorii uczenia się. Jak w przypadku każdej metody czy teorii warto zachować umiar. Badania wskazują na liczne zalety multimedialnych i wizualnych pomocy dydaktycznych, jednak mogą również prowadzić do nadmiernego przeciążenia poznawczego i w rezultacie pogarszać efekty uczenia się. Dzieje się tak
w szczególnych przypadkach, gdy materiały dydaktyczne były źle zaprojektowane. Istotne zatem jest zaprojektowaniem materiałów dydaktycznych w taki sposób, aby ułatwiały nabywanie wiedzy.
W związku z tym warto przedstawić kilka zasad dotyczących prawidłowego projektowania dydaktycznych materiałów multimedialnych, wizualnych. Klasyfikację tych zasad opracował Mayer. Wśród zasad proponowanych przez autora można wyróżnić:
— zasadę wielomodalności (zasada objaśniania informacji w materiale wizualnym pod względem ich ważności w przekazie);
— zasadę zgodności czasowej i przestrzennej (zakłada, że opis werbalny powinien być zsynchronizowany z materiałem wizualnym;
— zasadę redundancji (niedublowanie treści werbalnych, według tej zasady powinno się unikać treści przedstawianych w prezentacji multimedialnej czy materiałach wizualnych w formie tekstowej, jeśli zamierzamy użyć ich do objaśniania zagadnienia).
Jak skutecznie odciążyć zasoby poznawcze odbiorcy? Jest na to tylko jedna rada,
o której twórcy dydaktycznych materiałów wizualnych często zapominają. Na większą efektywność przekazu wizualnego czy multimedialnego wpływa dodanie do prezentacji multimedialnej zamiast opisu obok obrazu, przekazu dźwiękowego czy słownego omówienia.
Za skuteczną formę wspomagania percepcji materiałów zwizualizowanych uznaje się również audiodeskrypcję, uznawaną za technikę audio wspomagającą prezentację multimedialnych materiałów edukacyjnych. Jest ona zwykle wykorzystywana w muzeach, galeriach sztuki jako wspomaganie procesu zrozumienia dzieła i przekazu jakie niesie dla odbiorcy. Uważa się, że jest to skuteczna technika, którą warto stosować podczas omawiania w edukacji materiałów wizualnych
i multimedialnych. Audiodyskrypcja może wspomagać edukację szkolną i edukację dorosłych od zastosowania na zajęciach przedmiotowych, aż po sztukę. Technika ta sprzyja lepszemu zapamiętywaniu i zrozumieniu materiałów wizualnych i multimedialnych.
Infografika — skuteczny sposób prezentowania informacji
W kontekście przedstawionych badań i rozważań na temat ludzkiej pamięci, odbierania bodźców i przetwarzania informacji warto wspomnieć o infografice jako skutecznej formie przekazywania informacji. Wnioski z przytoczonych w poprzednim podrozdziale badań, przedstawiają się następująco: nasz mózg przyswaja szybciej obrazy niż teksty. Jest to dowód na to, że warto posługiwać się formami wizualnego przedstawiania wiedzy, aby szybciej, skuteczniej
i łatwiej docierać z przekazem do naszego odbiorcy. Świetnie sprawdzi się w tym celu infografika.
O infografice najczęściej powstają publikacje skierowane do marketerów, dziennikarzy czy blogerów. Niewiele mówi się jednak o edukacyjnym charakterze infografik, a uważam, że to ich najważniejsza funkcja jaką pełnią. Pomimo tego, że infografiki znalazły największe zastosowanie w biznesie, o czym pisał w swojej książce Marc Smiciklas, to uważam, że infografika to wspaniały środek przekazu i forma prezentowania wiedzy w sposób ciekawy i nieszablonowy. Z tego też powodu zdecydowałam się na usystematyzowanie wiedzy w tym zakresie i napisanie pierwszej
w Polsce publikacji na temat infografik ich zastosowania w edukacji.
Na pewno nasuwa Ci się pytanie czym jest infografika, dlatego przedstawię i kilka definicji:
Infografika to grafika informacyjna. A dokładniej:
— „obraz łączący w sobie dane z wzornictwem graficznym, który służy zarówno jednostkom, jak i całym organizacjom w zwięzłym przekazywaniu odbiorcom komunikatów”.
— „wizualizacja danych lub myśli, która pozwala przekazać odbiorcom złożone informacje w taki sposób, by można je było szybko przyswoić i z łatwością zrozumieć”. (Mark Smiciklas)
Infografika = grafika objaśniająca (Nigel Holmes)
Infografika = informacja + grafika, informacyjna grafika edukacyjna służąca wizualnemu przedstawianiu wiedzy, łatwej do przyswojenia i zrozumienia dla odbiorcy (K. M.)
Rozwijając definicję infografiki można ją określić jako proces tworzenia wizualnych materiałów edukacyjnych nazywany wizualizacją danych, projektowaniem informacji lub architekturą informacji. Zasady tworzenia infografik edukacyjnych jak również etapy tego procesu i praktycznych umiejętności projektowania infografik od podstaw, poznasz w kolejnych rozdziałach.
Infografika jest uważana za skuteczną formę prezentowania wiedzy, ponieważ dzięki treściom wizualnym tworzy skojarzenia pamięciowe, przekazuje informacje do pamięci długotrwałej za pomocą pamięci sensorycznej. Skojarzenia pamięciowe są istotne ze względu na zapamiętywanie przekazu wizualnego docierającego do odbiorcy za pośrednictwem materiałów wizualnych
i multimedialnych.
Za skuteczny przekaz uznaje się zatem wzrokowy przekaz informacji. W powyższym materiale przedstawiałam liczne argumenty, które za tym przemawiają.
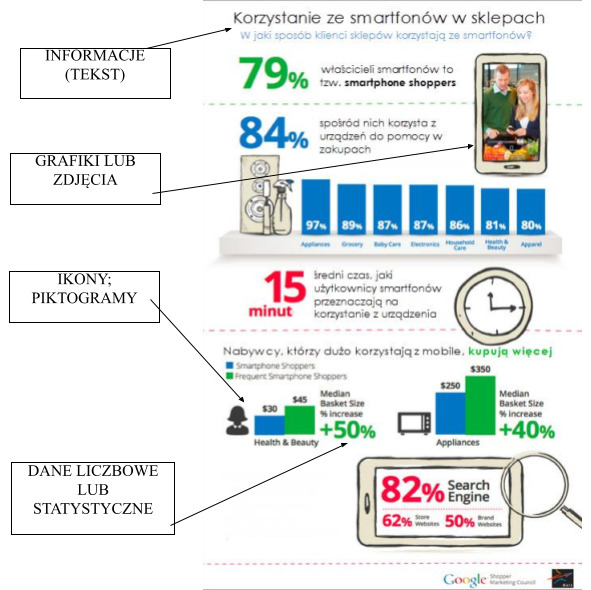
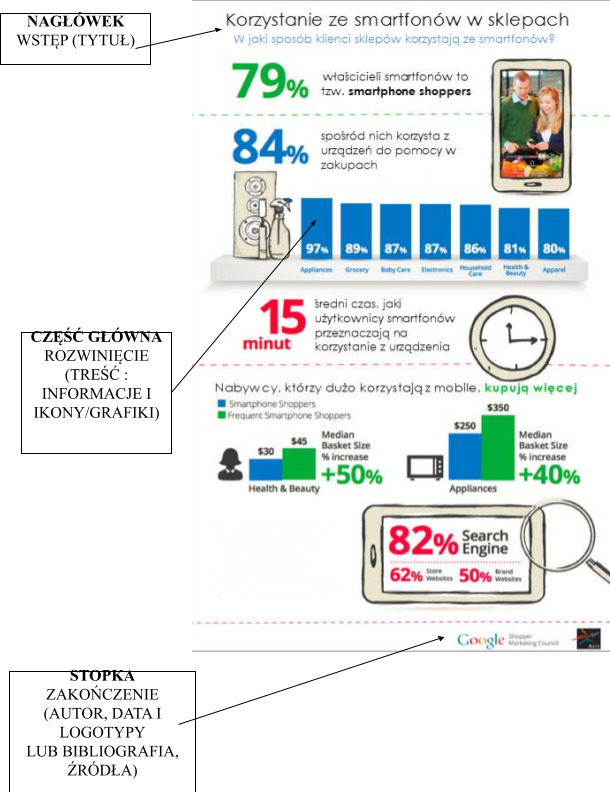
Aby zaprojektować infografikę warto wiedzieć z czego się ona składa i jakie wyodrębniamy części składowe w projekcie graficznym infografiki. Znajomość tych elementów pozwoli Ci dobrze zaprojektować infografikę.
Pod względem treści w infografice znajdują się informacje przedstawione w formie linearnej (tekst i dane statystyczne) i werbalnej (ikony, piktogramy, zdjęcia, cliparty).
Pod względem układu w infografice można wyodrębnić trzy części:
— nagłówek (na który składa się zwykle tytuł i podtytuł, tytuł zwykle informuje nas o czym będzie infografika);
— część główną (w tej części są przedstawione zgromadzone na dany temat dane, logicznie uporządkowane i zwizualizowane);
— stopkę (w której warto podać źródła danych i autora bądź logotypy jeśli infografika jest projektowana dla jakiejś firmy lub organizacji lub gdy pracował nad nią zespół kilku projektantów).
Jak zbudowana jest infografika?

INFORMACJE (TEKST)
GRA
FIKI LDANE LICZBOWE LU
Jakie części składowe wyodrębniamy w projekcie graficznym infografiki?

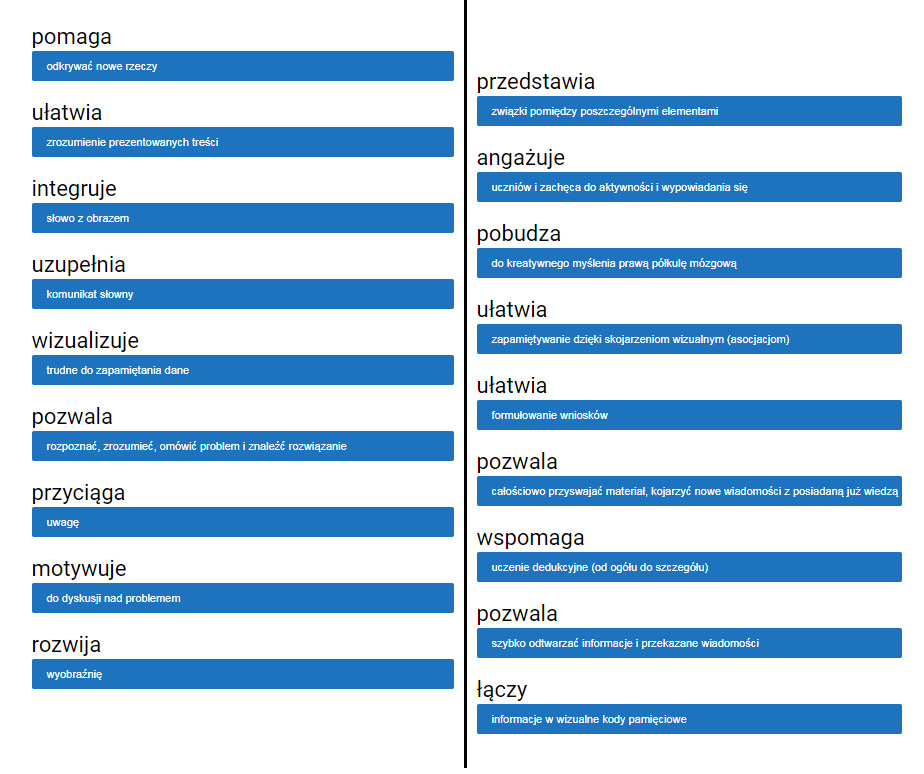
Dlaczego warto stosować infografiki w edukacji?
Korzyści ze stosowania infografik w edukacji
Zanim przejdę do tego jak zacząć projektować infografiki edukacyjne skupię się na zaletach infografik w edukacji. Znalazłam ich co najmniej kilkanaście. Zobacz na poniższej wizualizacji:
Myślę, że po takiej prezentacji korzyści nie masz już wątpliwości, że warto stosować infografiki w edukacji. W kolejnych rozdziałach znajdziesz wiele przykładów infografik i odwołań, niektóre ze względu na duże wymiary i niedostosowanie do publikacji drukowanej, zamieściłam na mojej stronie. Znajdziesz tam między innymi infografikę pt.: “Infografiki w edukacji — 10 faktów potwierdzających ich skuteczność”, którą możesz pobrać na swój komputer, a nawet wydrukować.

Powołując się na badania prowadzone w Cambridge chciałabym podsumować dotychczasowe rozważania i przedstawić Ci kilkanaście faktów o tym dlaczego warto stosować infografiki w edukacji. Za tym, aby stosować infografiki w edukacji przemawiają następujące fakty:
Co można przedstawiać za pomocą infografik?
W tym podrozdziale przedstawię typy treści, które można zastosować w materiale wizualnym, jakim jest infografika. Przedstawię je za pomocą przykładowych infografik, które ten typ treści zawierają. Dowiesz się z tego podrozdziału tego, co musisz wiedzieć zanim zaczniesz tworzyć infografiki.

Przykłady i typy treści wizualnych przedstawionych za pomocą metody infograficznej
Pierwszym typem treści, jakie możesz przedstawić na infografice są wszelkiego rodzaju statystyki liczbowe i wyniki badań. Na co dzień niemal w każdej dziedzinie wiedzy
w różnoraki sposób przetwarza się dane liczbowe. Infografika to wspaniały sposób na pokazanie konceptów
i wizualizacji liczb, czy danych zaczerpniętych ze skomplikowanych
i trudnych do zapamiętania badań naukowych. Infografika to nietuzinkowa i jednocześnie najlepsza forma przedstawienia statystyk i wizji
w sposób skondensowany, zrozumiały
i łatwy w odbiorze. Przykładem może być infografika „Dlaczego warto uczyć się języków obcych” lub „Bezpieczeństwo dzieci w Internecie”
Drugim typem treści są wszelkie informacje uznawane za wartościowe ze względu na proces nauczania, a więc wszelkie treści edukacyjne. Nie będę tutaj wyróżniać konkretnych treści, bowiem niemal każda dziedzina wiedzy zastosowana w tej formie sprawdzi się jako skuteczny przekaz. Za przykład podaję infografikę przeznaczoną do nauki języka angielskiego obrazującą porównanie czasów Past Simple i Present Simple.
Jako trzeci typ treści, informacji, jakie można zaprezentować na infografice można przedstawić myśli, koncepty, teorie i historie. W przypadku tego typu treści znajdują zastosowanie tzw. metafory wizualne, „czyli coś, czego używa się lub wydaje się używać na przedstawienie czegoś innego, oznaczenie lub symbol czegoś”. Metafory zapadają nam w pamięć i są częścią intuicyjnej umiejętności nazywania zjawisk. Stąd też skojarzenia wizualne, które w tym typie treści znajdą najczęstsze zastosowanie.
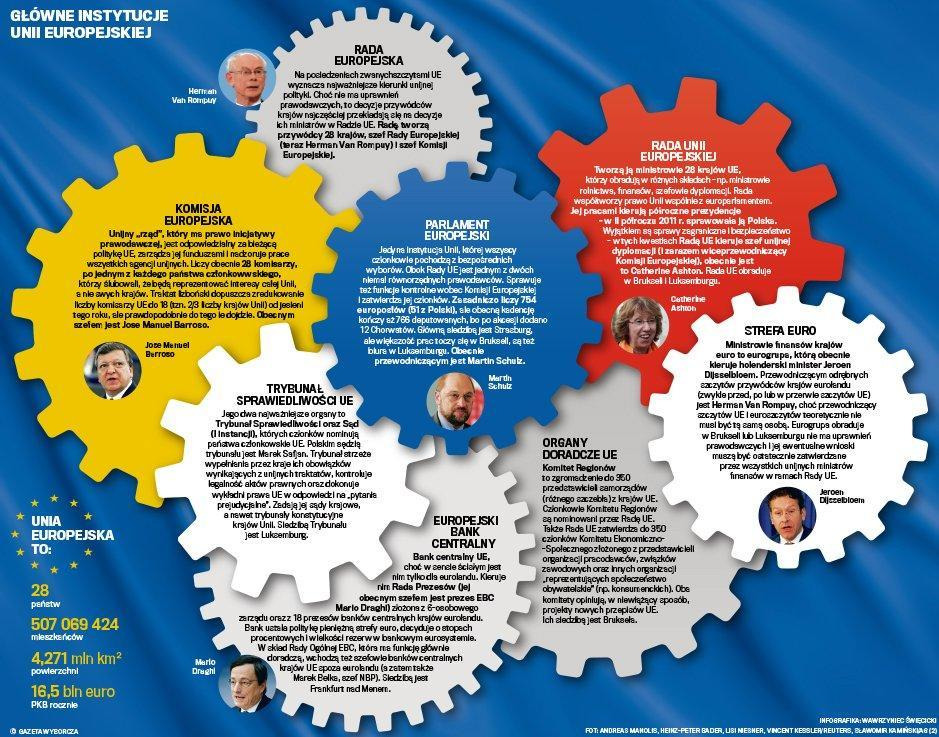
Przykładem takiego typu treści może być infografika „Główne instytucje Uni Europejskiej”
Kolejnym typem treści, do której przedstawienia warto wykorzystać infografikę są wszelkie informacje służące przedstawieniu rozwiązania jakiegoś problemu. Istotne w przypadku infografik dotyczących rozwiązywania problemów, a więc przedstawiania kroków dochodzenia do rozwiązania, jest rozwiązywanie jednego problemu za pomocą jednej infografiki. Taka infografika, przedstawiająca rozwiązanie problemu powinna mieć jedną tezę i skupiać się na jednym rozwiązaniu.
Przykładowe infografiki ilustrujące ten typ treści zwykle zawierają frazę „jak zrobić…”.
Przykład 1: Infografika „Jak zrobić najprostszą bransoletkę przyjaźni”.
Przykład 2: Infografika „Jak przetrwać 5 kilometrów”.
Przykład 3: Infografika, do której często się odwołuję we wszelkich szkoleniach dotyczących projektowania infografik edukacyjnych: „Śnieg. Jak powstaje”.
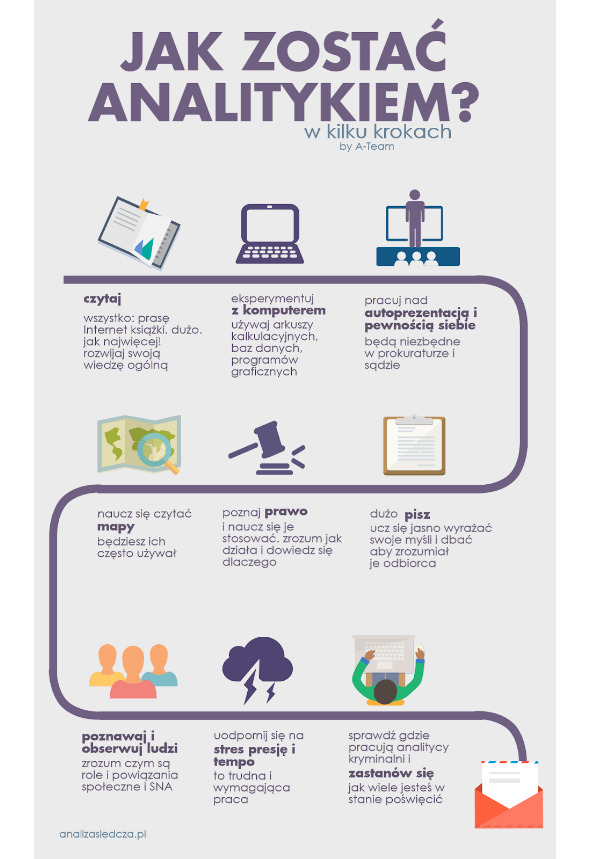
Kolejny typ to przedstawianie w formie infografiki to procesy etapy powstawania jakiegoś zjawiska, składników jakiegoś produktu, tworzenia czegoś krok po kroku, rozkładanie czegoś na czynniki pierwsze.
Przykłąd 1: Infografika „Jak powstaje koktajl bananowy”
Przykład 2: „Etapy uczenia się nowych rzeczy”
Przykład 3: „Jak zostać analitykiem?”


Pełne wersje infografik znajdziesz na stronie z materialami.
Na infografikach można również przedstawiać wiedzę geograficzną w postaci map. Mapy cieszą się dużą popularnością niezależnie od tego czy przedstawiają geograficzne położenie jakiejś krainy czy są tylko metaforą jakiejś drogi. Jedno jest pewne — warto je używać ze względu na prostotę przekazu i łatwość w odczytywaniu informacji.
Przykład 1: „Wojna obronna Polski 1939” — typowa mapa historyczna, która sprawdzi się na historii.

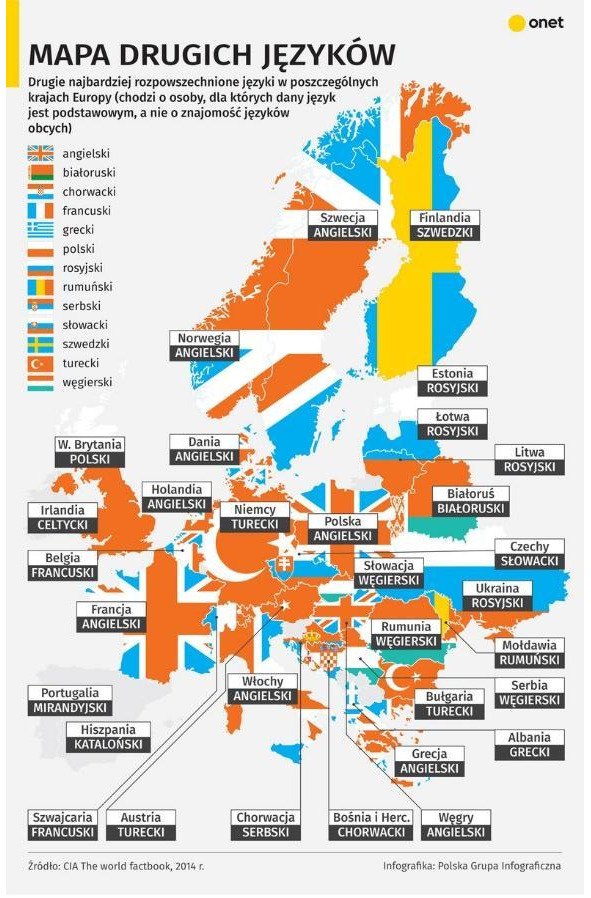
Przykład 2: „Mapa drugich języków”

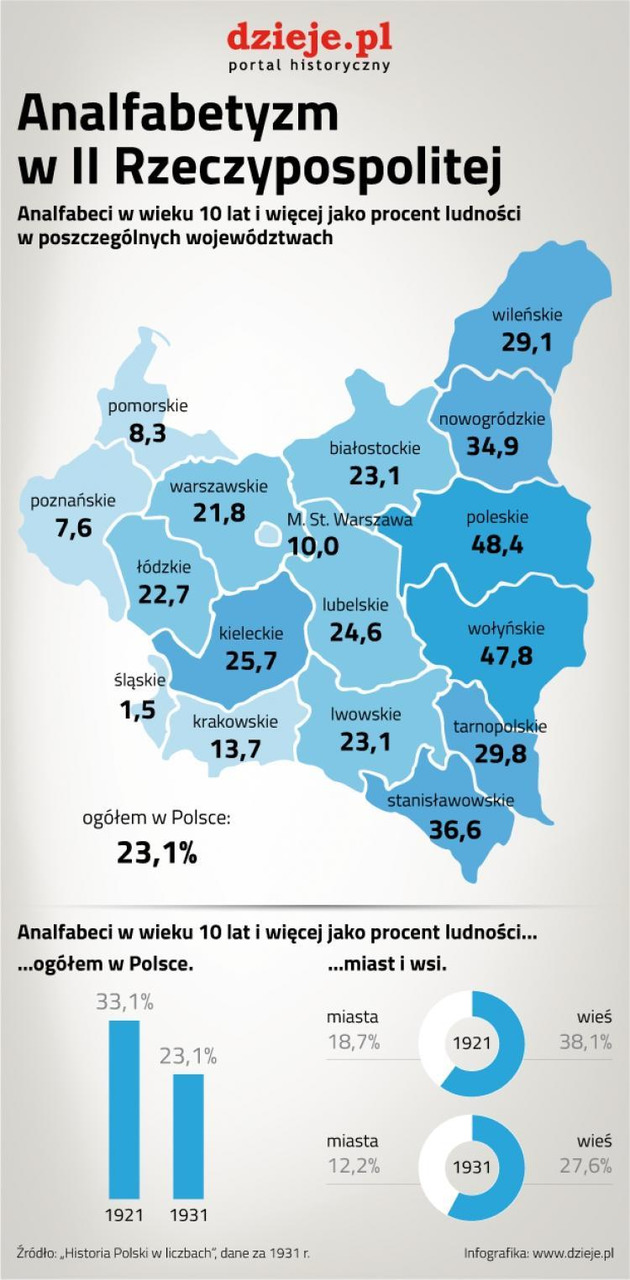
Przykład 3: „Analfabetyzm w II Rzeczpospolitej”

Siódmym typem treści jest przedstawianie na infografikach historii i opowiadania. Wszystko co można opowiedzieć warto przedstawiać
w postaci wizualnego materiału dydaktycznego. Historia przedstawiona za pomocą infografiki trafia do sensorów odbiorcy, a tym samym, może zostać zapamiętana. Ten typ treści przedstawiany jest za pomocą osi czasu, jednego z układów treści, o których opowiem w dalszej części rozdziału.
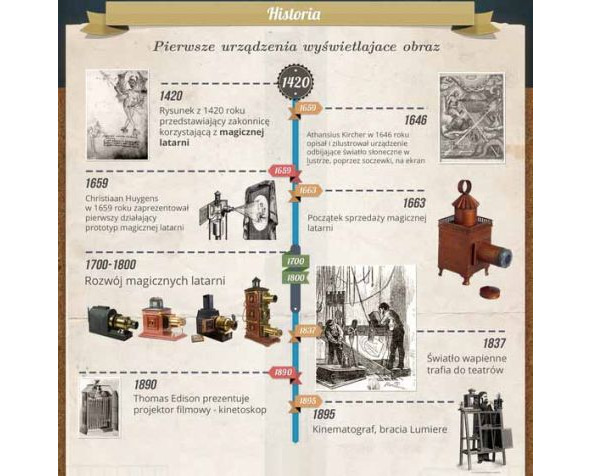
Za przykład podam trzyczęściową infografikę pokazującą rozwój technologii wyświetlania obrazu „Historia projektorów od 1420 do 2013 roku. Od magicznej latarni do projektorów LED DLP”.


Na infografikach można również przedstawiać mapę myśli lub burzę mózgów. Ten typ treści przedstawia się za pomocą układu struktualnego lub anatomicznego.
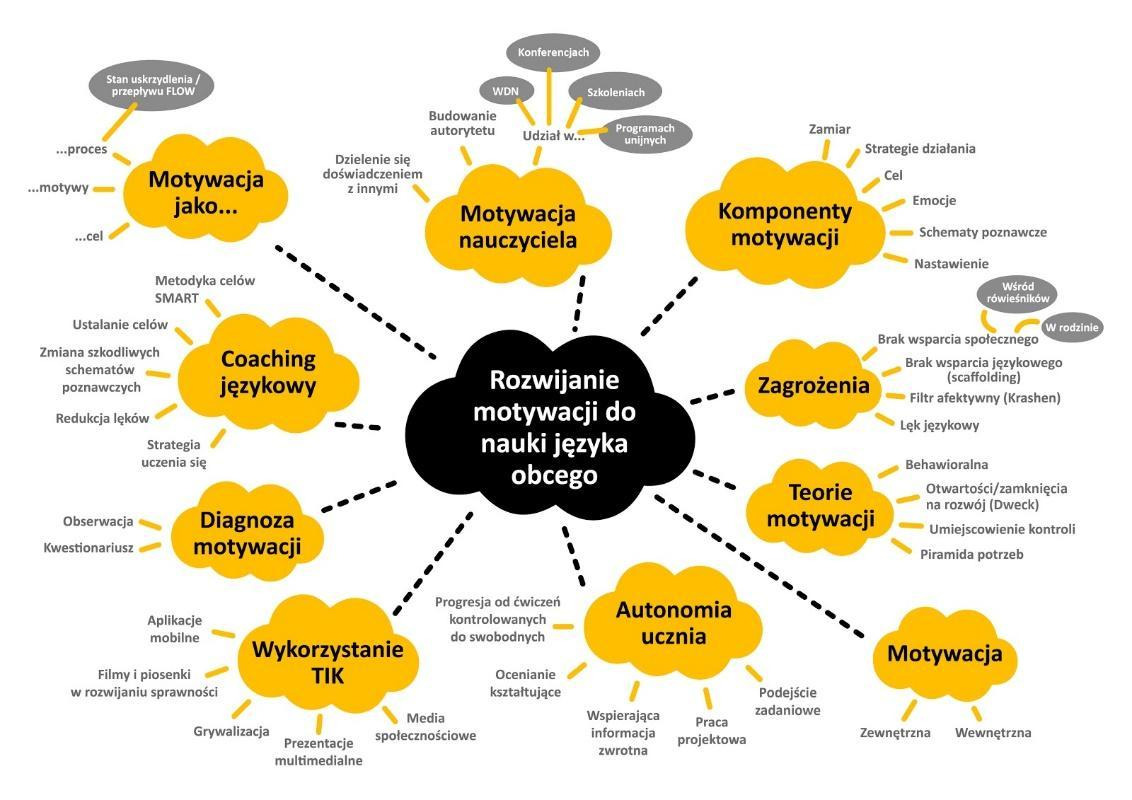
Przykład 1: Infografika „Rozwijanie motywacji do nauki języka obecgo”.
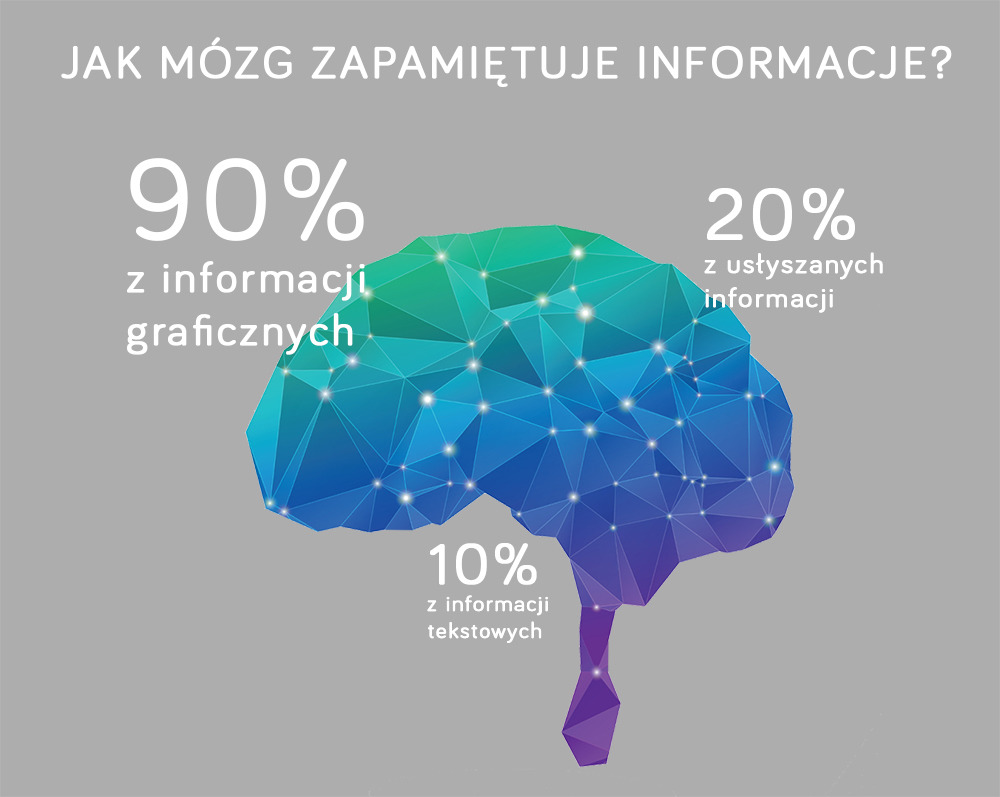
Przykład 2: Infografika Jak mózg zapamiętuje informacje”.


Za pomocą infografiki można przedstawiać również strukturę jakiejś organizacji. Tego typu treści znajdą odzwierciedlenie jako materiały wizualne np. na przedmiotach szkolnych takich jak wiedza o społeczeństwie.
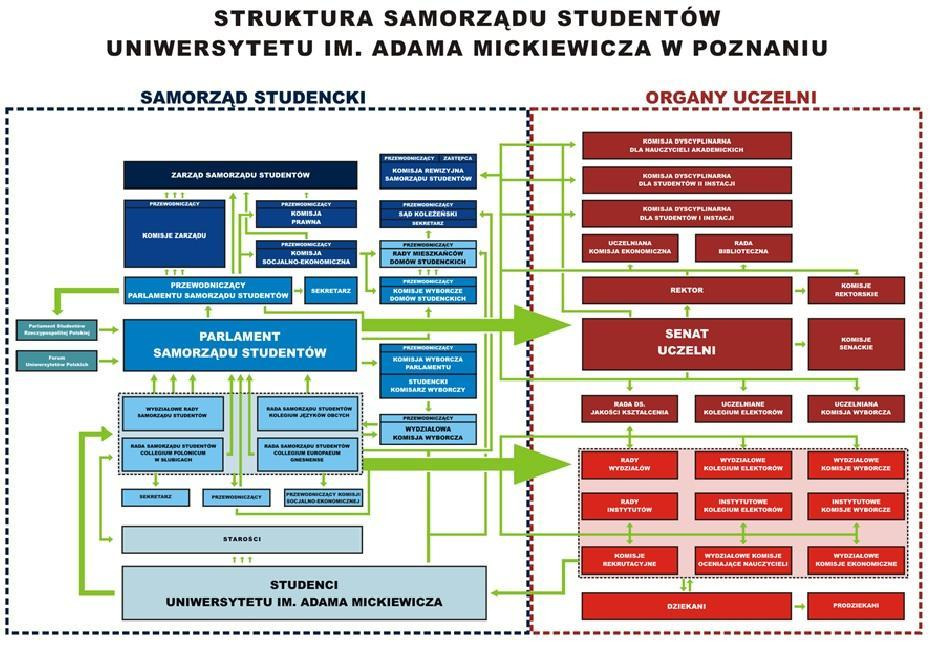
Przykład 1: „Struktura samorządu studentów Uniwersytetu im. Adama Mickiewicza w Poznaniu”.
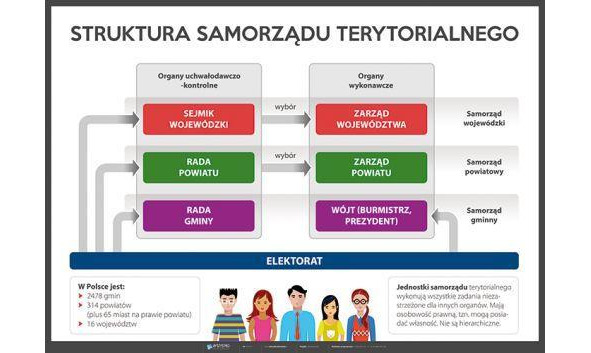
Przykład 2: „Struktura samorządu terytorialnego”.


Przykład 3: „Unia Europejska w skrócie”

Ostatnim typem treści mogą być informacje biograficzne. Takie treści znajdą odzwierciedlenie niemal na każdym szkolnym przedmiocie zwłaszcza, że często odwołujemy się np. na języku polskim przy omawianiu dzieł konkretnego autora do jego biografii, życiorysu. Ten typ treści przedstawia się często za pomocą układu osi czasu. Charakterystyczną cechą tego typu treści wizualnej jest chronologia
i przejrzystość.
Przykład 1: „Jak zaczął Steve Jobs?”.
Przykład 2: „Jak zaczął Bill Gates — Życie założyciela firmy Microsoft”.
Coraz większą popularnością cieszą się również oryginalne CV przedstawione w postaci życiorysu. W Internecie można znaleźć setki szablonów, które mogą nam w tym celu posłużyć. Z pewnością żaden rekruter nie przejdzie obok takiego kreatywnego CV obojętnie.
Przykład 3: Szablon kreatywnego CV.
Kup książkę, aby przeczytać do końca.
